在數字化浪潮席卷的當下,網站已成為企業、個人展示形象、傳遞信息、開展業務的重要窗口。一個設計精良的網站,不僅能吸引用戶目光,更能提升用戶留存率與轉化率。那么,網站設計的精髓究竟是什么呢?
簡潔易用的界面布局
簡潔是網站設計的首要原則。用戶訪問網站時,往往希望迅速找到所需信息。因此,界面布局應避免過于復雜和雜亂。采用清晰的導航欄,將網站的主要內容分類展示,讓用戶能夠輕松定位。例如,電商網站的導航欄通常包含商品分類、購物車、個人中心等常見板塊,方便用戶快速瀏覽和操作。同時,合理運用留白,避免頁面元素過于擁擠,給用戶帶來視覺壓力。簡潔的界面布局能讓用戶更專注于核心內容,提升瀏覽體驗。
美觀舒適的視覺設計
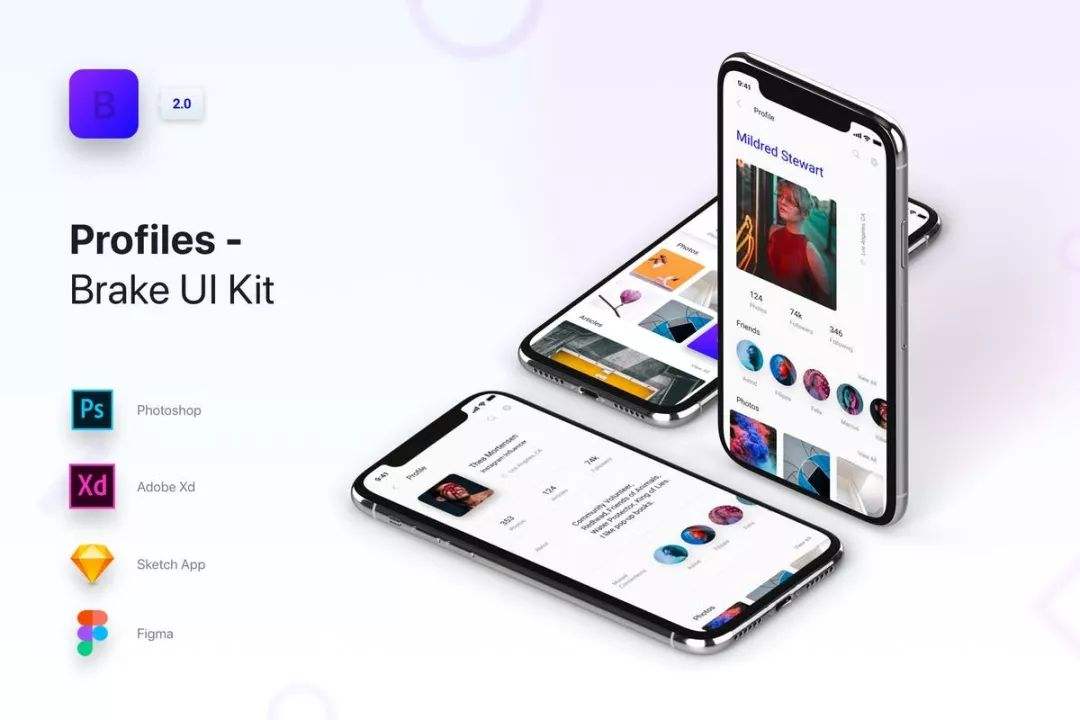
視覺設計是網站給用戶的第一印象。色彩搭配要和諧統一,符合網站的主題和定位。比如,兒童教育類網站可以選擇明亮、活潑的色彩,而金融類網站則更適合穩重、大氣的色調。字體選擇也至關重要,要保證清晰易讀,同時與整體風格相匹配。此外,高質量的圖片和圖標能增強網站的視覺吸引力,但要注意圖片的大小和加載速度,避免因圖片過大導致頁面加載緩慢。美觀舒適的視覺設計能提升用戶對網站的好感度,增加停留時間。
快速流暢的加載速度
在快節奏的時代,用戶對網站的加載速度要求極高。如果網站加載時間過長,用戶很可能會選擇離開。優化網站的加載速度需要從多個方面入手,如壓縮圖片和代碼、使用緩存技術、選擇可靠的服務器等。通過這些優化措施,能夠顯著提高網站的響應速度,讓用戶能夠快速訪問所需內容。快速流暢的加載速度是提升用戶體驗的關鍵因素之一,也是留住用戶的重要保障。
良好的兼容性與響應式設計
隨著移動設備的普及,用戶訪問網站的方式越來越多樣化。因此,網站必須具備良好的兼容性,能夠在不同的瀏覽器和設備上正常顯示。響應式設計是實現這一目標的有效方法,它可以根據設備的屏幕尺寸和分辨率自動調整頁面布局和元素大小,確保用戶在任何設備上都能獲得一致的瀏覽體驗。無論是電腦、平板還是手機,用戶都能輕松訪問和使用網站。
網站設計的精髓在于簡潔易用的界面布局、美觀舒適的視覺設計、快速流暢的加載速度以及良好的兼容性與響應式設計。只有將這些要素完美融合,才能打造出一個卓越的網站,為用戶提供優質的體驗,從而實現網站的價值和目標。








 微信
微信 手機網站
手機網站